Vue
整站使用Vue
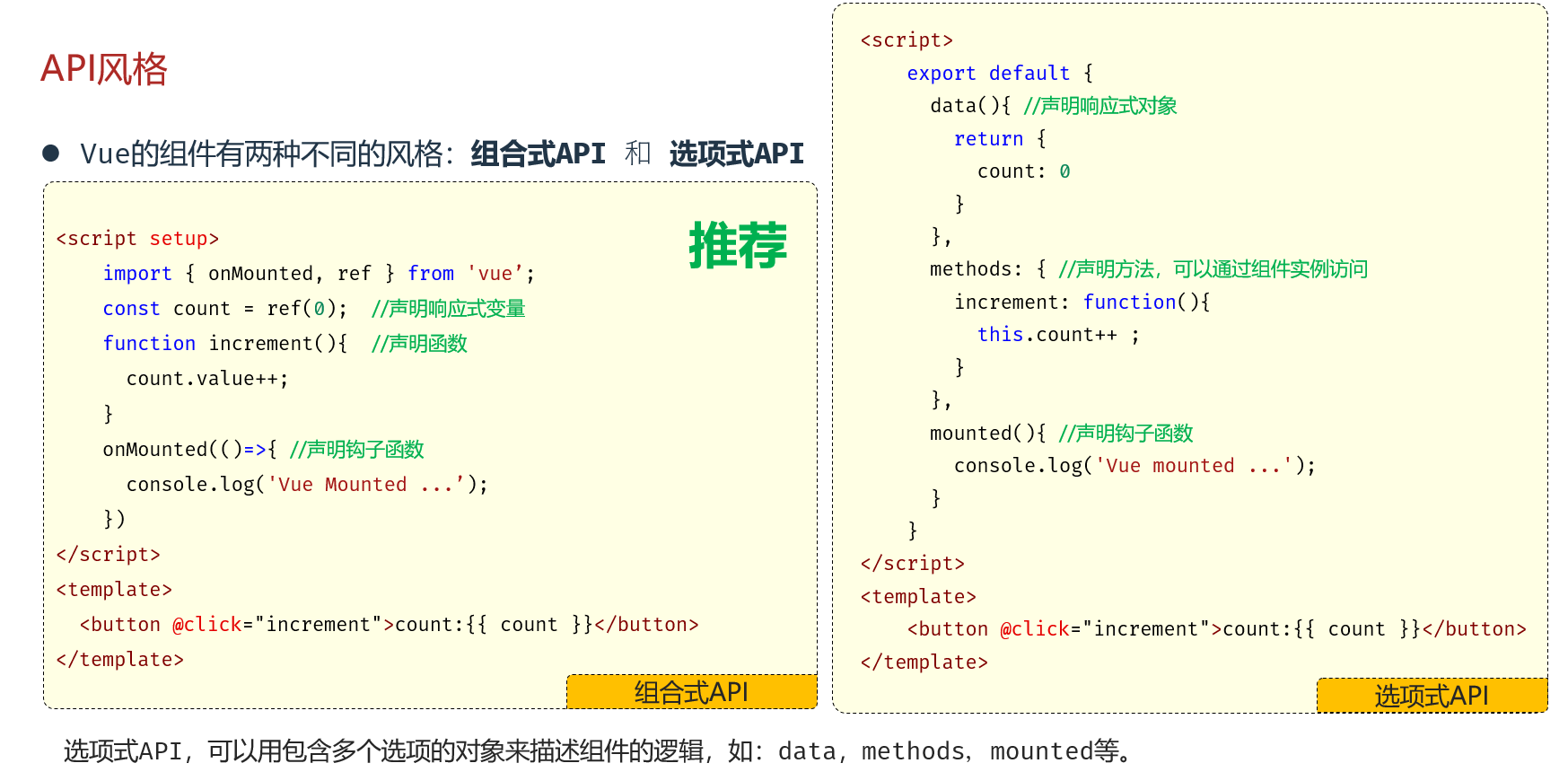
API风格
组合式API 和选项式API

setup:是一个标识,告诉Vue需要进行一些处理,让我们可以更简洁的使用组合式API。
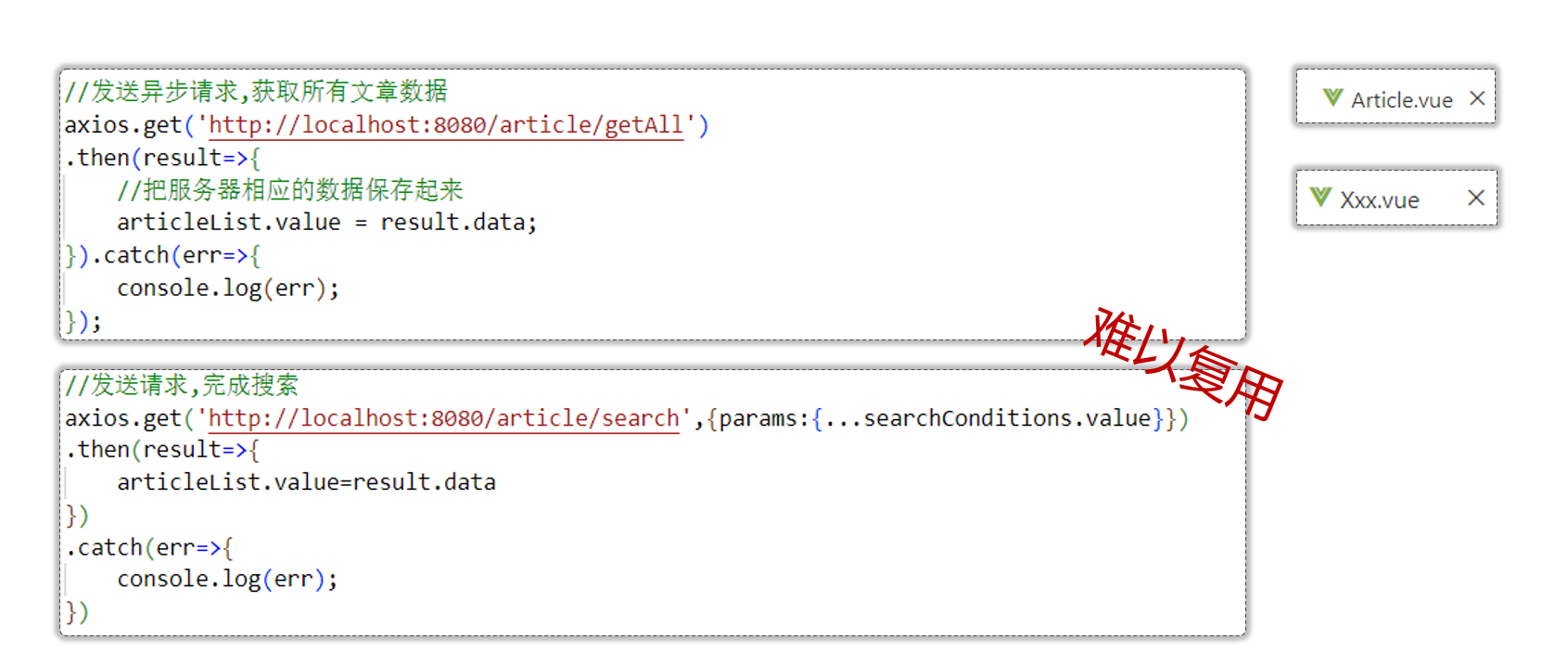
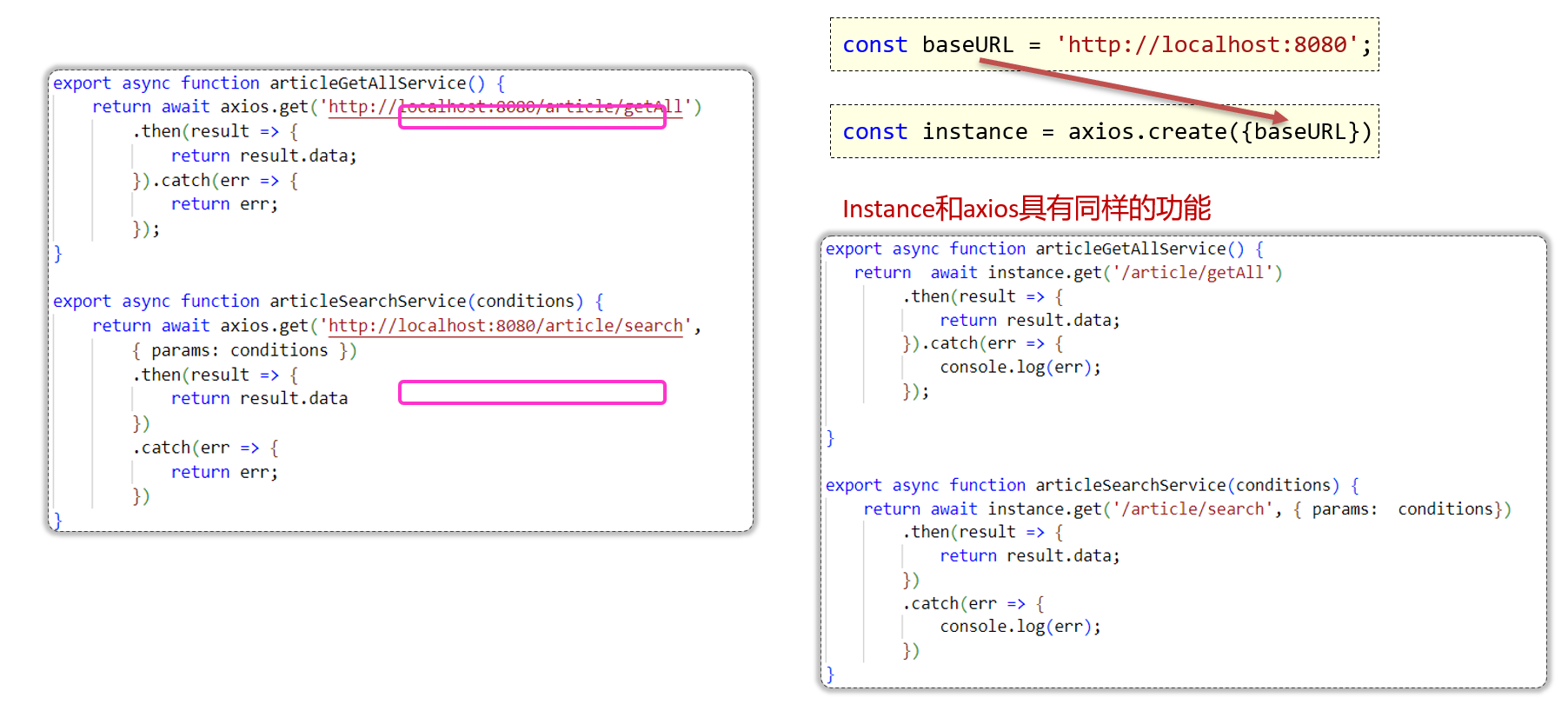
使用JS文件封装
- 放在
.vue文件中难以复用

- 接口调用的js代码一般会封装到
.js文件中, 并且以函数的形式暴露给外部。使用 async…await 同步接收网络请求的结果。

Element Plus快速入门

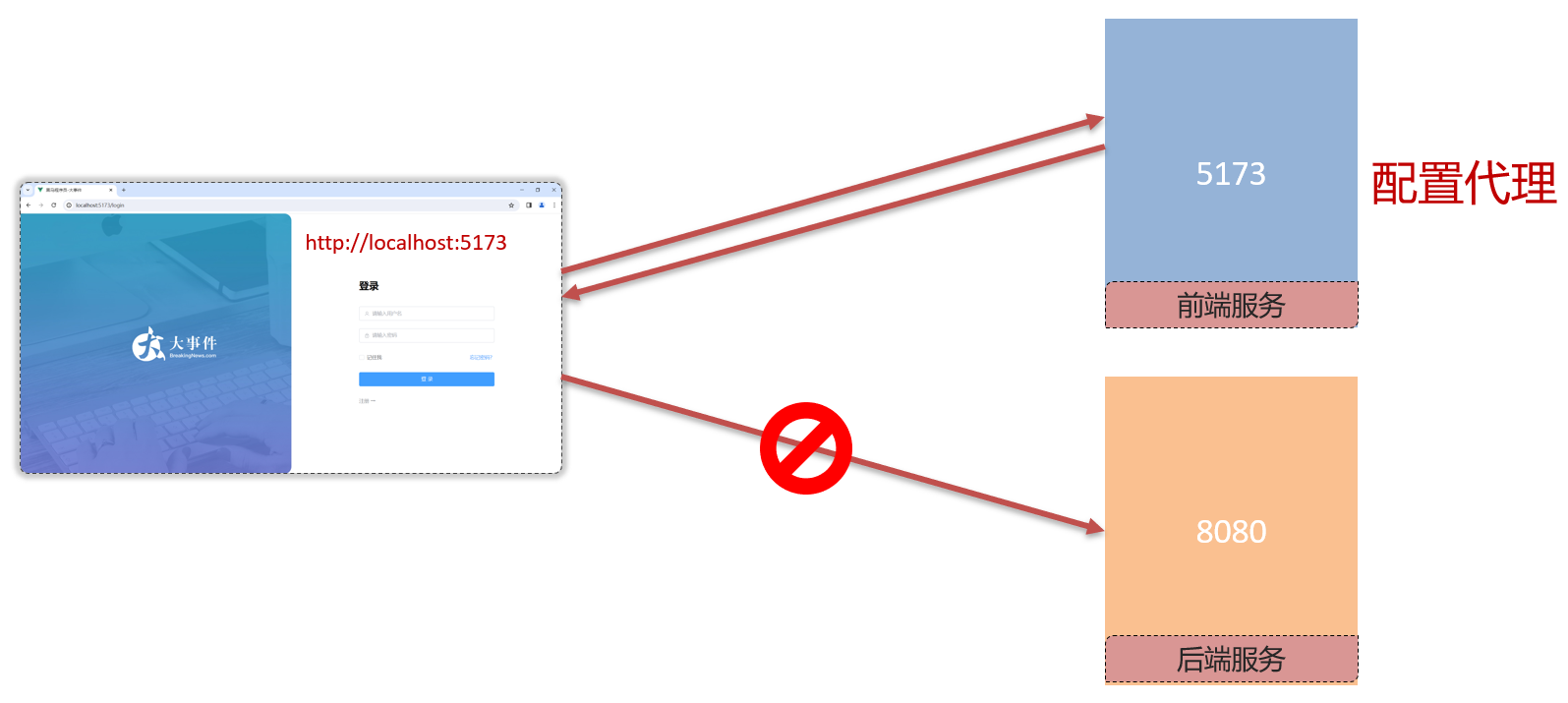
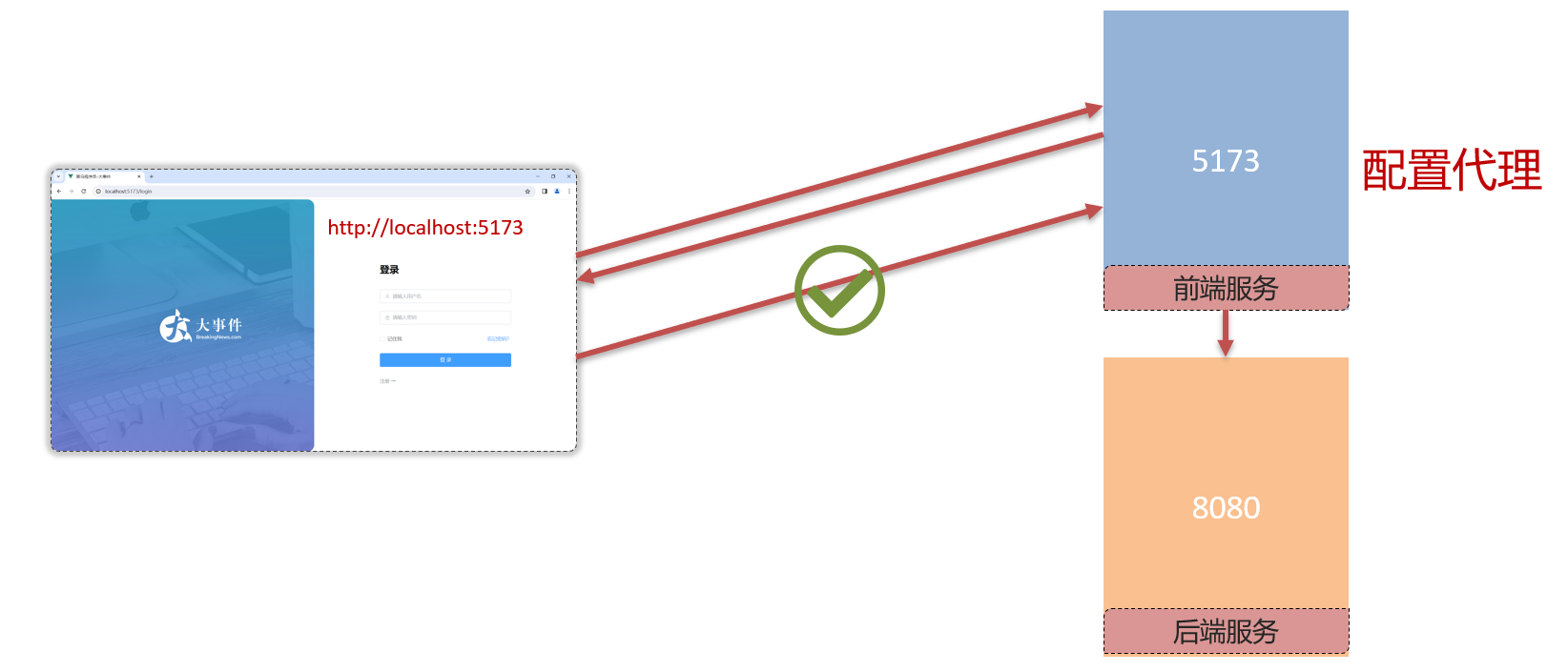
跨域
由于浏览器的同源策略限制,向不同源(不同协议、不同域名、不同端口)发送ajax请求会失败



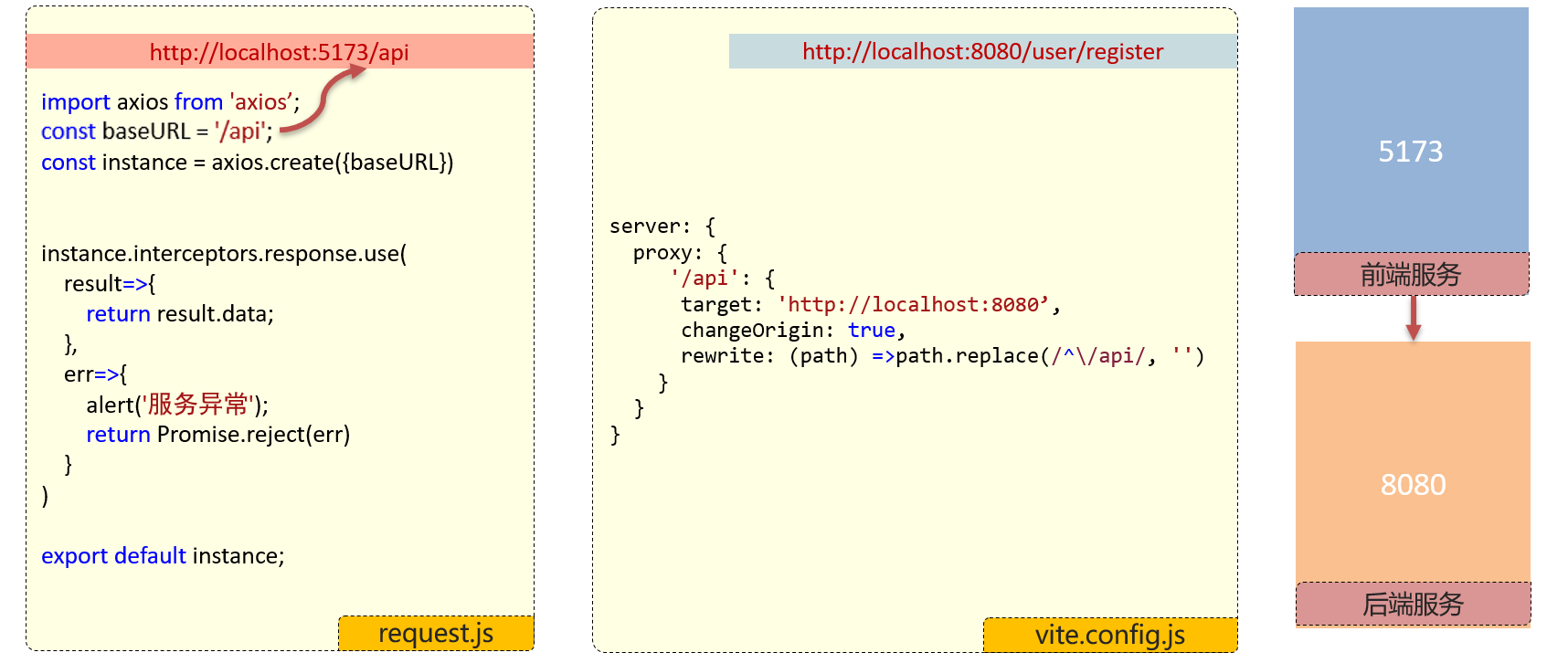
配置解析
server: 这是配置服务器的根节点。proxy: 这是定义代理的部分。'/api': 这是前端请求的路径前缀。当请求以/api开头时,将会被代理。target: 'http://localhost:8080': 这是代理的目标地址,表示将请求转发到本地的 8080 端口(通常是后端服务的地址)。changeOrigin: true: 这个选项用于修改请求头中的Origin字段,使其与目标地址一致。这在某些情况下是必要的,以确保后端能够正确处理请求。rewrite: (path) => path.replace(/^\/api/, ''): 这是一个路径重写函数。它会将请求路径中的/api前缀去掉。例如,如果前端请求/api/users,经过重写后将变为/users,然后发送到目标地址。
整体流程
- 当前端应用发送请求到
/api/some-endpoint时:- 代理会将请求转发到
http://localhost:8080/some-endpoint。 changeOrigin: true确保请求的来源是http://localhost:8080。rewrite函数会去掉/api前缀,使得请求路径正确。
- 代理会将请求转发到
这种配置方式在开发环境中非常常见,能够有效地解决跨域问题并简化前后端的交互。
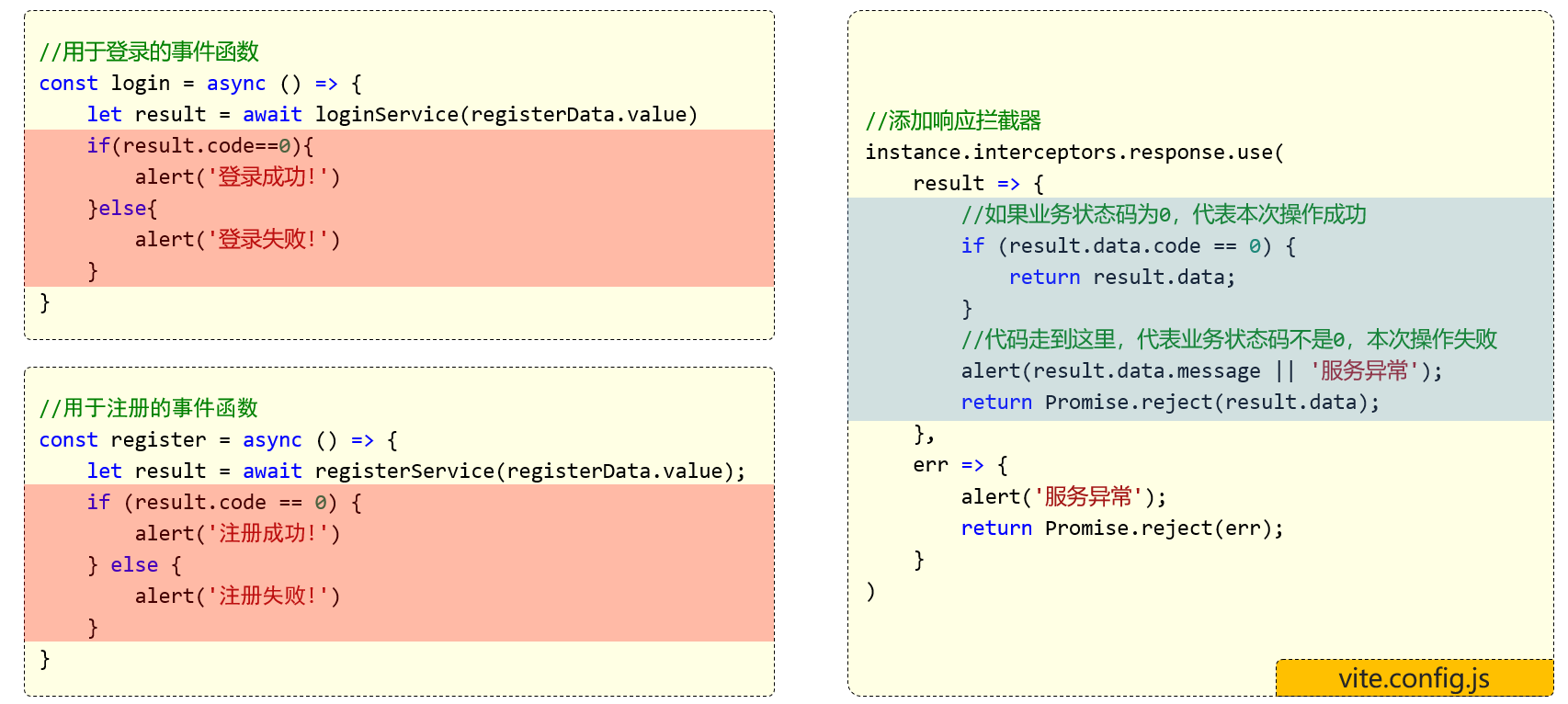
优化axios响应拦截器

这段代码是使用 Axios 进行 HTTP 请求时的响应拦截器。下面是它的具体解释:
instance.interceptors.response.use(...): 这是 Axios 提供的响应拦截器功能,可以在接收到响应数据之后进行额外的处理。result => {...}: 这是成功响应的处理函数,当成功接收到响应数据时,会执行此函数。result是包含响应数据的对象。if (result.data.code == 0) {...}: 在成功处理函数中,首先判断返回的数据中是否包含业务状态码为 0。这里假定业务状态码为 0 代表操作成功。return result.data;: 如果业务状态码为 0,表示本次操作成功。将响应数据result.data返回。alert(result.data.message || '服务异常');: 如果业务状态码不为 0,说明本次操作失败。弹出提示框显示错误消息(若有)或默认的服务异常信息。return Promise.reject(result.data);: 将包含错误信息的数据对象result.data作为参数,拒绝 Promise 并返回该错误对象。err => {...}: 这是请求出错时的处理函数,当遇到类似网络错误或 HTTP 状态码错误时,会执行此函数。alert('服务异常');: 弹出提示框,显示服务异常信息。return Promise.reject(err);: 拒绝 Promise 并返回错误对象err。
这段代码的作用是对服务器返回的数据进行处理和显示相应的提示信息。如果业务状态码为 0,则表示操作成功;否则表示操作失败,并弹出错误消息。在请求出错时也会弹出服务异常提示框。通过拦截器可以统一处理请求和响应,以简化代码逻辑并提高代码的可维护性。
全局性:
- 响应拦截器中的函数可在所有请求的成功和失败时统一处理,相当于全局的处理函数。
- 使用
.then()和.catch()需要在每个请求处理成功和失败的情况。
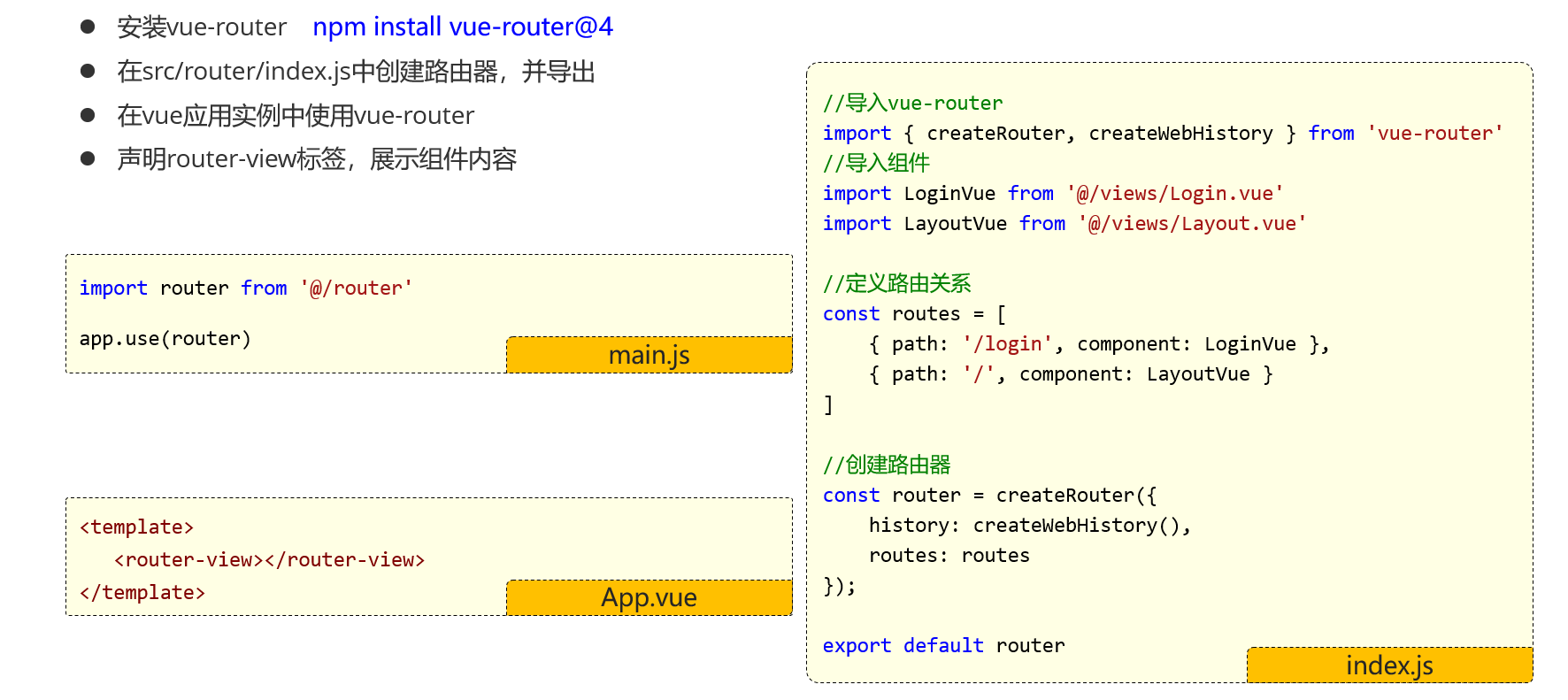
路由Vue Router

路由(Route)
路由是指一条由路径(path)和对应的组件(component)组成的映射关系。在 Vue Router 中,可以通过定义不同的路由来指定不同路径下所要展示的组件。
功能:
- 根据不同的路径展示不同的组件内容。
- 实现页面切换和导航。
- 可以配置路由参数和动态路由。
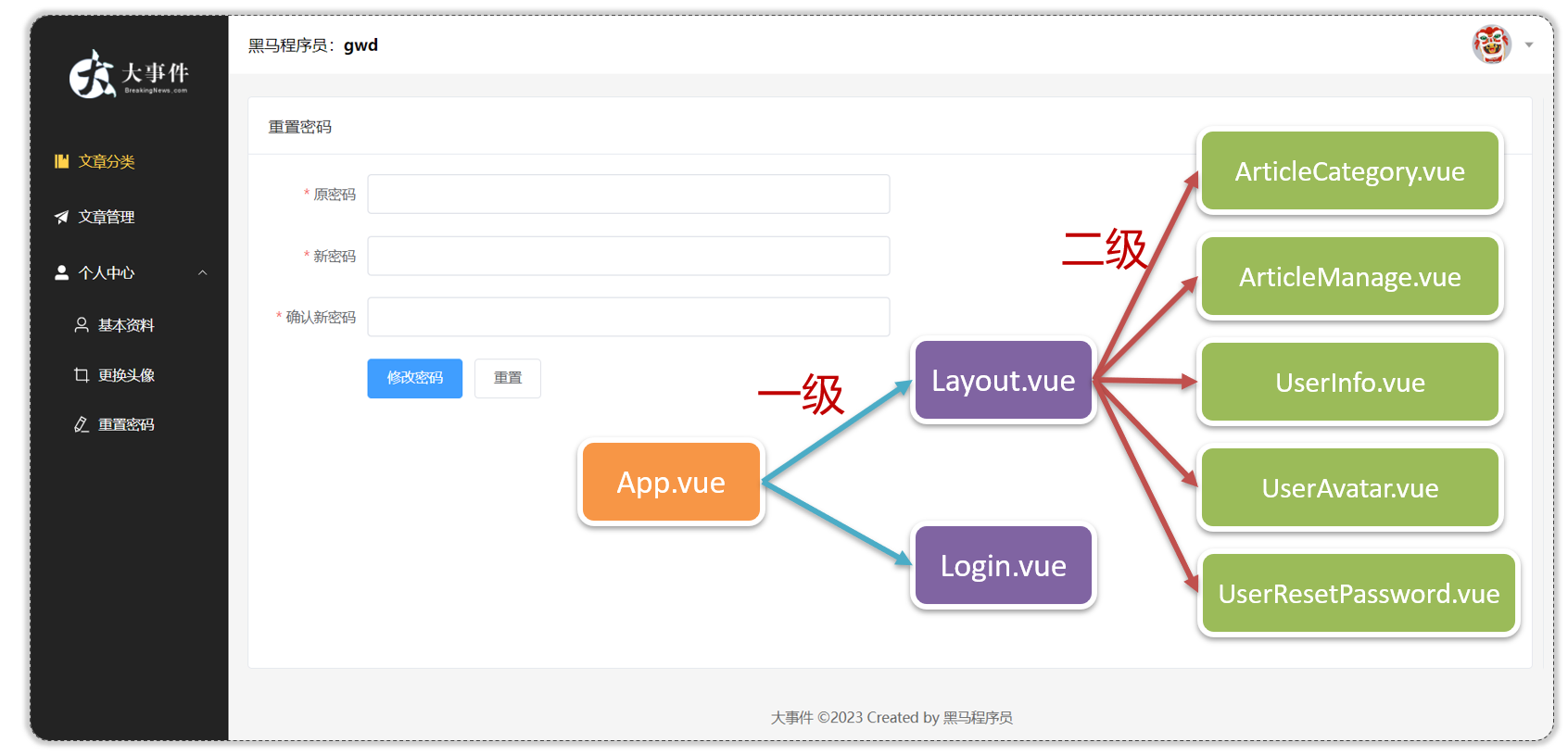
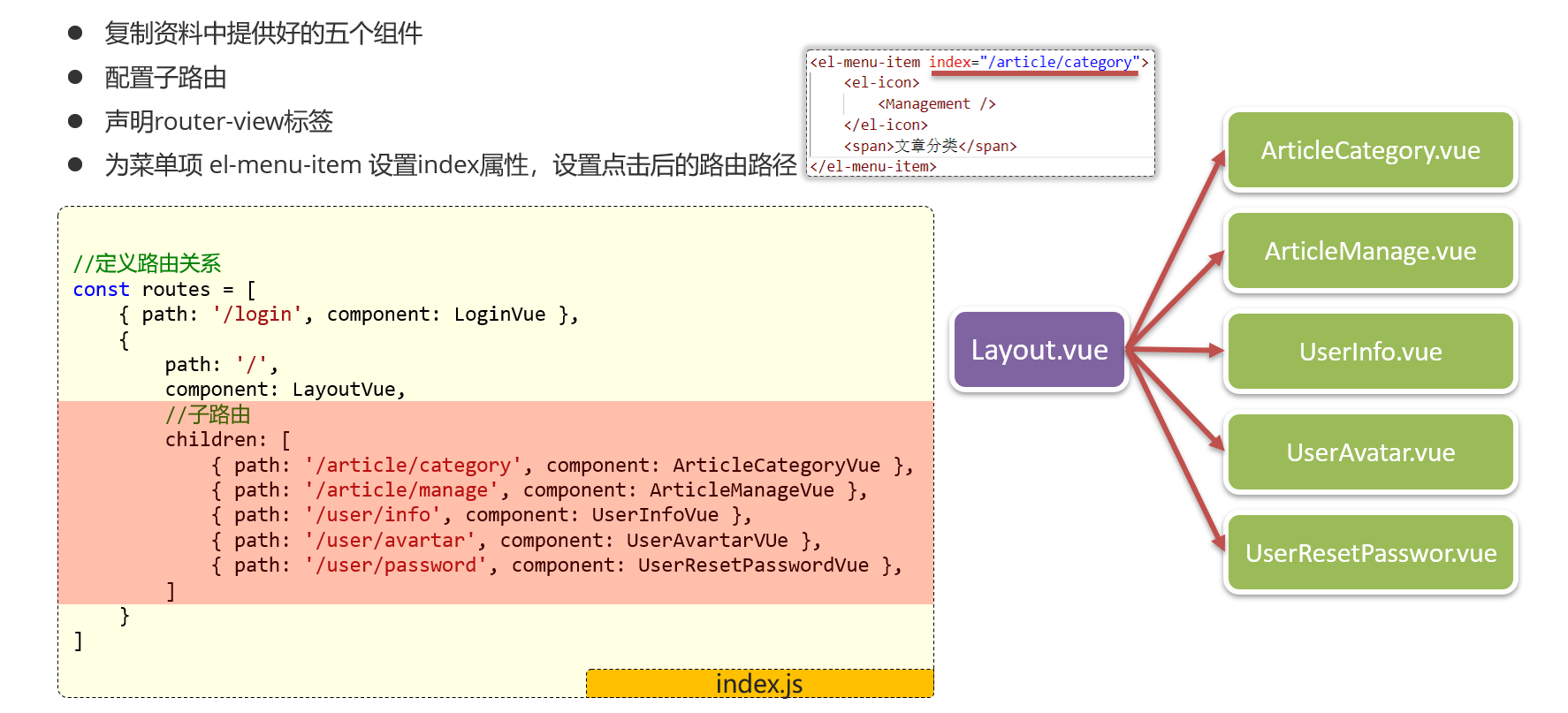
子路由


子路由(Nested Route)
子路由是将子级路由嵌套在父级路由下的一种路由管理方式。在 Vue Router 中,可以使用子路由来实现组件的嵌套和组织细分。
功能:
- 将多个组件结构化组织,形成层级关系。
- 实现页面布局的嵌套和复用。
- 父级路由的内容在子路由中作为占位符使用。
通过使用子路由,可以实现更复杂的页面结构和组件布局,使代码更清晰、可维护性更高。子路由可以帮助开发者更好地管理页面结构和逻辑,提高代码组织的效率。在实际项目中,可以根据需求合理使用路由和子路由,实现更灵活、功能强大的页面路由管理。
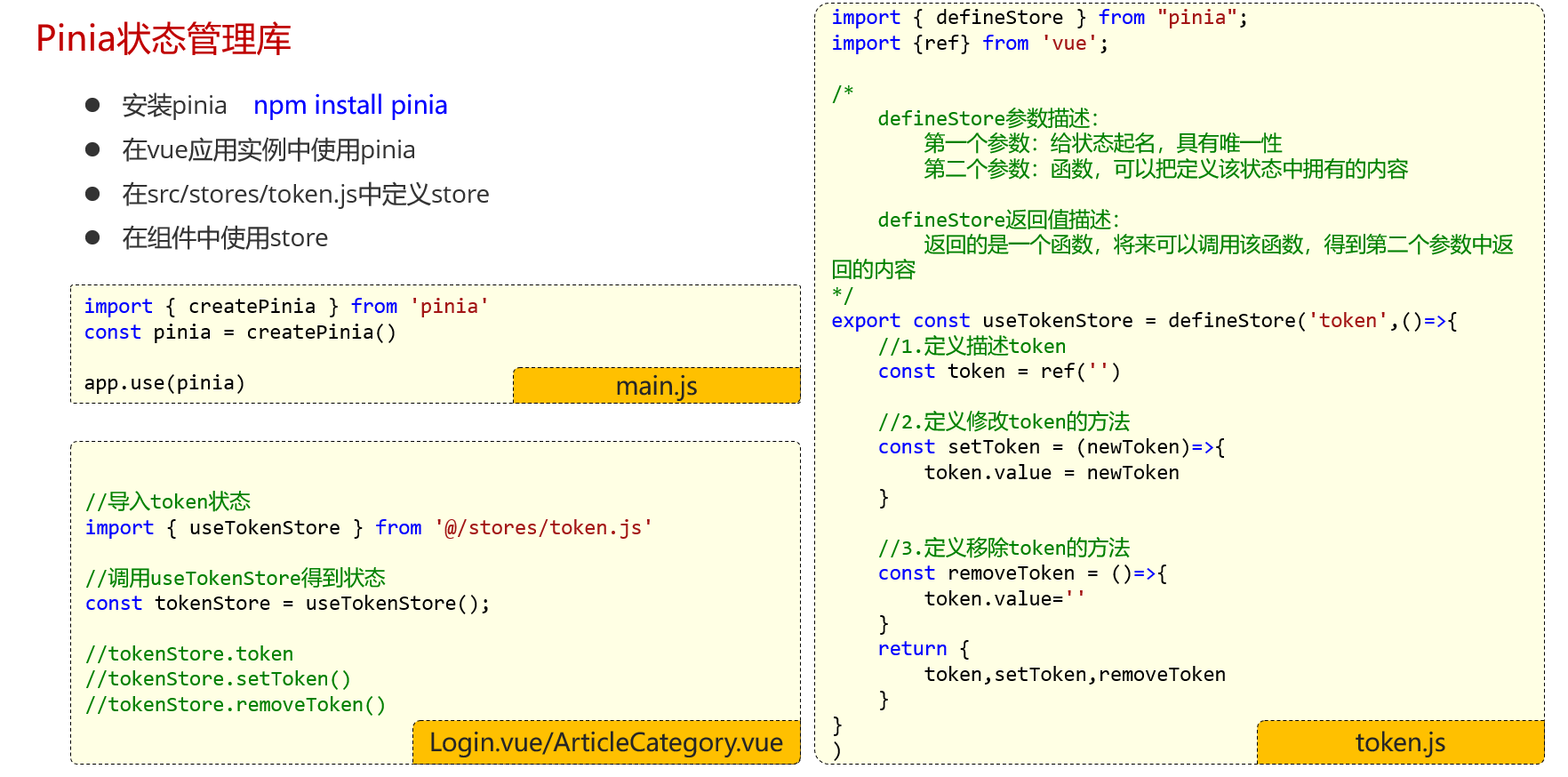
Pinia状态管理库

在 Vue 中可以使用 Pinia 状态管理库来管理应用的状态。后SpringBoot中的thread有点像。
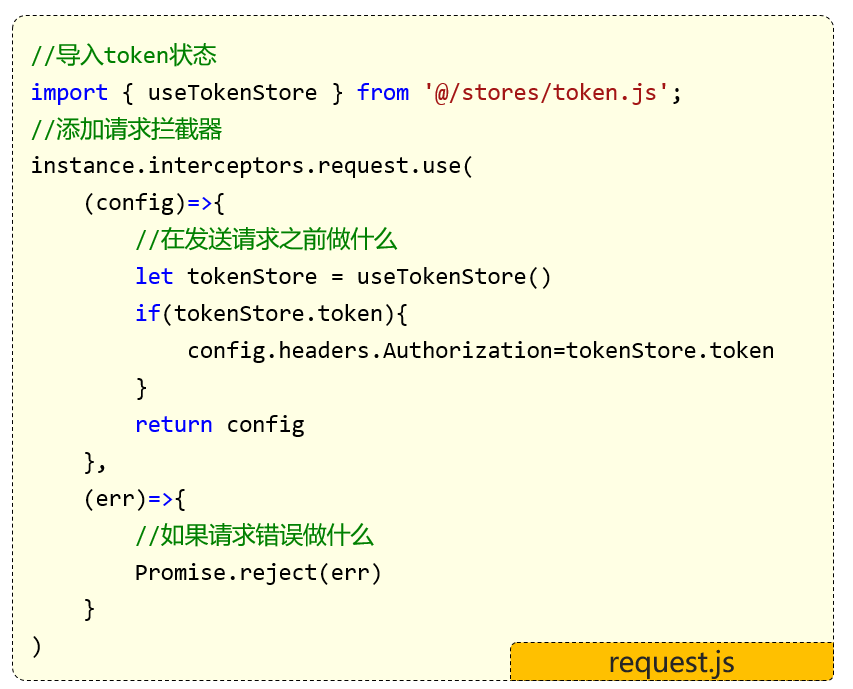
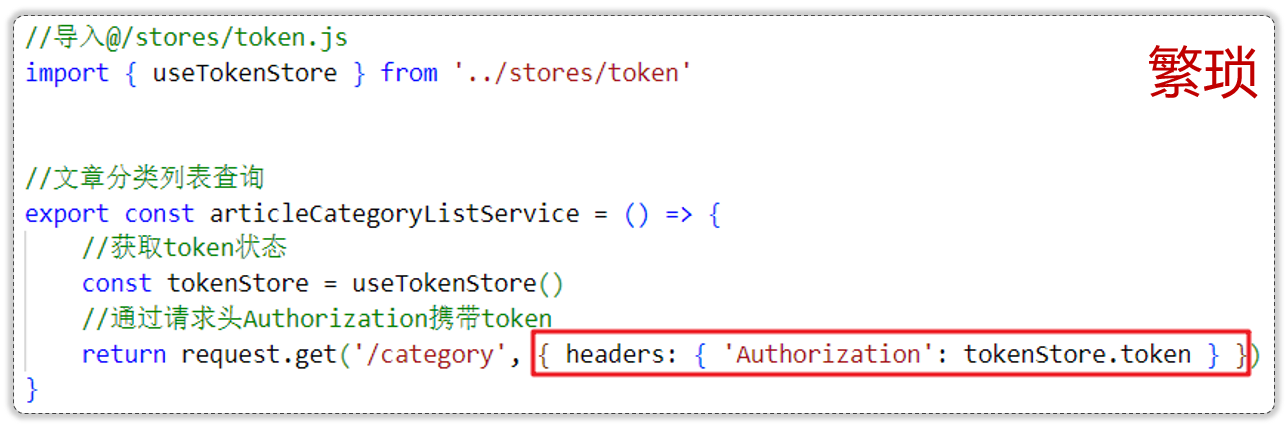
Axios请求拦截器

//导入token状态
import { useTokenStore } from '@/stores/token.js';
//添加请求拦截器
instance.interceptors.request.use(
(config)=>{
//在发送请求之前做什么
let tokenStore = useTokenStore()
if(tokenStore.token){
config.headers.Authorization=tokenStore.token
}
return config
},
(err)=>{
//如果请求错误做什么
Promise.reject(err)
}
)